
Kotlin and Swift vs Flutter, or maybe ReactNative?
Which software development tool should you choose to design a mobile app? Are native programming languages still hot? Or maybe it’s time to switch totally into a cross-platform framework?
5 min read
In this Article:
- 2022 trends shed a new light on the design of mobile apps,
- Kotlin and Swift become cross-platform frameworks,
- Flutter and ReactNative stay strong as versatile mobile app solutions.
I guess we’re dealing with a bunch of open questions. I would even call them the wide-open ones. I’m here to narrow them down a bit.
Here’s the plan. We’ll take into consideration 4 popular cross-platform software development tools. It may be a bit surprising, but programming languages Kotlin and Swift are bound to be considered cross-platform ones.
Then, we’ll move to the well-known frameworks that allow writing the same code for Android and iOS – Flutter and ReactNative.
All this is to give you the full image of the trends that are bound to develop in 2022. You can judge which one fits your current challenges. And it’s totally fine if two or more are right. You’re the one to decide which way (or ways) is the best for you to meet your objectives.
OK, we’re ready to go – Kotlin for the start!

What is Kotlin?
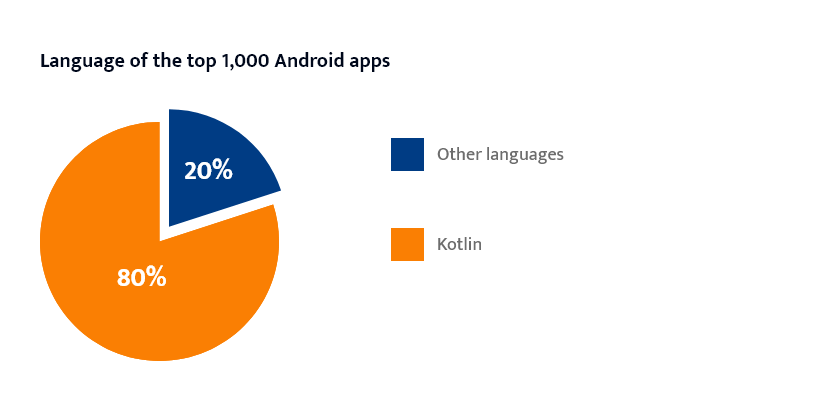
Kotlin is a cross-platform programming language designed by Czech company JetBrains. Main features include being statically typed and general-purpose. It also has type inference. As a single language, it was designed to interoperate completely with Java, but its development led to cooperation with other languages as well. When it comes to operating systems, Android is a winner here. It is estimated that 80% of the top 1,000 Android apps contain the Kotlin code, including over 60 Google apps.

Other popular ones written in Kotlin are e.g. Trello, Pinterest, Evernote, Slack, Tinder, Netflix, and many more. Let’s move to the features that make this language so powerful now.
Kotlin – main benefits
- Clarity and conciseness
Kotlin has rather uncomplicated syntax, which finds reflection in the clarity of your code. You get the result that has significantly fewer lines in comparison to other languages. Considering that, it’s less probable that your code will have any bugs. You can contribute to this by choosing the framework that takes care of basic elements of the code, while you can focus on improving it in more important, valuable places. That’s how you can write concise and quality code saving your time and money.
- Interoperation with Java
If you started to write your code in one of the Java frameworks and you decide to move it to Kotlin, it’s fast and efficient. You also have full access to Java libraries, so you can always get a Java-compatible bytecode. The advancement of your work doesn’t matter. It can be even hundreds or thousands of code lines that can be converted one after another with no harmful effect on your existing effort. It works perfectly e.g. for Android developers who can work in both programming languages simultaneously or migrate their apps easily from one place to another.
- Safety and reliability
This benefit relates to the reduced frequency of errors while writing your code. The codebase is visibly shorter and more comprehensible. Kotlin has a special function in its semantics – it’s called require, check, assert. It gives you triple confidence that all potential bugs are detected early, so you can nip any emerging problem in the bud. Language developers focused on making it something like the upgraded version of Java and they definitely achieved their target. Up to now, Kotlin’s performance takes over the front against other cross-platform tools.
- Constant growth and supportive community
Obviously, Kotlin developers haven’t rested on their laurels and they’re not planning to do it any time soon. There’s a large, well-qualified group in JetBrains that is fully committed to making regular improvements to their product. They’re also to help you no matter how much you know about the language. There’s the whole Kotlin community – you can always listen to podcasts, join the Slack channel, discuss hot subjects on forums, follow their Twitter account, and more. Experienced Kotlin devs are happy to share their knowledge with you. Anyway, you can check all ways of communication with the Kotlin community on your own.
- Kotlin Multiplatform
As I said in the beginning, Kotlin is seen as a cross-platform framework now. It’s because the experimental feature called Kotlin Multiplatform has been introduced. It allows the developers to build apps on Android and iOS. So, considering the protagonists of this article, you can create an app for both operating systems with no need of hiring anyone specialized in Flutter or ReactNative. Working on both platforms concurrently increases the productivity of your team. It’s because the development cycle works as it should. Thanks to smooth communication between developers the potential bugs are detected at the right time, so they can’t sneak out to the final stages of work.
So, Kotlin looks terrific, but…
Kotlin – main drawbacks
…but nothing’s perfect. Let’s reveal some darker sides of this language.
- Limited workforce
We cannot forget that Kotlin can still be considered a rather new player on the market, even though its first version was released ten years ago. If you decide to develop an app in Kotlin, the challenge to find well-qualified programmers is a bit more difficult than with older and proven languages. However, if you’re desperate to work in Kotlin, I have a secret passage for you. Java developers reportedly don’t need much time to learn Kotlin, so you can take a shot!
- High maintenance cost
But let’s be realistic now. When you’re determined to have a well-qualified team in Kotlin, you can’t do things by halves. Teaching developers a new coding language always requires a solid investment. Only then you can say that you treated the matter responsibly. Besides, Kotlin SDK features aren’t fully native, which also increases its general value. Especially it finds reflection at the initial part of mobile app development. By that, I mean working on prototypes or minimum viable products (MVPs).
- Long compilation time
Kotlin requires much time for compilation. In most cases, it is compared to its mother-in-law, also known as Java. It doesn’t matter whether the process goes with or without the Gradle daemon, or considering any other variables. Java’s advantage in compilation speed is noticeable. There are some cases in which Kotlin is slightly better, but it doesn’t affect the general picture. You can check it here. Also, Kotlin is slower in compilation than the main character of the next paragraph – Flutter.
Kotlin – conclusion
The significance of Kotlin can only grow in 2022. The level of benefits coming from working on this platform overshadows its weaker points. The feature that speaks in favor of this language especially is the growing possibility of working on both Android and iOS. However, it can be still seen as an option reserved for serious players in the application market. The high maintenance costs and a shortage of well-qualified developers make it a risky investment for start-ups. It’s up to you to judge – if you have appropriate means and the whole spending plan, go for it. If it’s too early – be careful not to bite off more than you can chew.

What is Swift?
Swift is a general-purpose, multi-paradigm, and compiled programming language developed by Apple and released in 2014. It’s officially named cross-platform, but in real life, it’s mostly used to create applications in iOS, macOS, Darwin, and other Apple operating systems. The dominant company on the technology market has made it an open-source language. It can be also described as user-friendly, interactive, robust, intuitive, and reliable. The standout feature of Swift is its approachable syntax and grammar. Thanks to all these perks, with 63.56% Swift was placed in the top 10 programming languages loved by developers in the 2021 Stack Overflow Developer Survey. The language interoperates perfectly with frameworks designed by Apple, both Cocoa and Cocoa Touch. The popular iOS mobile apps written in Swift include LinkedIn, WordPress, Asana, Wikipedia, and more.
Swift – main benefits
- High speed
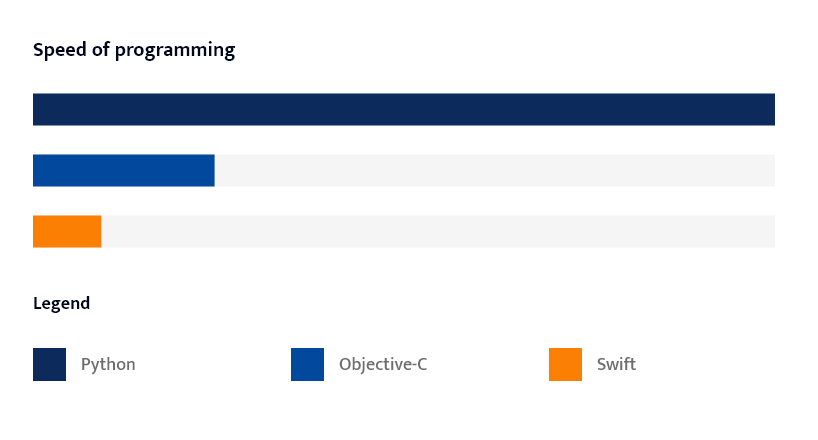
The syntax and grammar of Swift are so easy to learn, which makes it one of the fastest programming languages on the market. According to the official Apple website, it can work up to 2.6x faster than Objective-C and even 8.4x faster than Python.

Thanks to that, companies can build their products much more efficiently. Let me give you an example – the initial version of Lyft had over 75,000 lines of code, but after switching to Swift this number decreased around threefold. So, the application development is faster,…
- Safety and ease of maintenance
…safer, and easy to maintain. It requires only one file to keep all the code. Some other languages, like the above-mentioned Objective-C, have two separate files for header and implementation. Also, with the small length and conciseness of the code, it’s less likely to continuously detect and fix the bugs. The Swift feature that supports the safety and maintenance of the code is Automatic Reference Counting (ARC). Thanks to that, the memory of your app is tracked and maintained automatically, so you can focus on other more important stages of app development.
- Open-source accessibility
The language is widely available for developers to build an iOS app. They can also share their best lines of code, ideas to fix bugs conveniently, and any other valuable suggestions. It’s beneficial for the quality of language, but at the same time, it helps in building a strong, professional community. Just like the Kotlin one – if someone has a problem with a language, he has a trusted space to get some piece of advice.
Swift – main drawbacks
- Continuous changes
Just like the previous ones, Swift can be regarded as a part of a new wave of programming languages. Thanks to that, it’s exposed to constant changes and experiments with no guarantee of success. So, some developers can’t feel familiar with all features and possibilities coming from using Swift as they can always wake up and see it considerably modified. The number of libraries and frameworks is also smaller in comparison to other languages.
- The early stage of introducing a cross-platform feature
Swift is hard to be agreed as a programming language with full cross-platform support. As we know from the introduction, it remains compatible with its native operating system – iOS and other Apple products. However, thanks to the introduction of SCADE 2.0 this drawback might turn into a benefit, just like Kotlin did with its Multiplatform. But, as I outlined in the previous point, we need to wait and see whether this change will meet the high demands.
- Poor compatibility with neutral tools or IDEs
It’s another consequence of continuous changes within Swift. As the language can look different every morning, it’s difficult to find a third-party tool intended to fix the previously unknown issues. Even the official Apple IDE happens to lack proper solutions to frequent problems. They include autocompleting, refactoring tools, syntax highlighting, and compilers.
Swift – conclusion
In this case, the situation is clear, even unsaid. Swift is a quality programming language that is fast, safe, and with great performance. However, it’s fair to say that you can count on it only if you’re certain that you’re going to build a mobile app only in iOS and other Apple products. The cross-platform support is still at the very beginning of development. The introduction of SCADE 2.0 might accelerate the process, but we need to wait and see if Swift can succeed in the other field. 2022 can be a transitional year for this language.

What is Flutter?
Flutter is a UI software development kit (SDK) officially released by Google in May 2017. So, if I said that Kotlin is a relatively new player on the market, I need to take it back. Flutter is even younger. It’s an open-source framework that allows developing the native-looking applications on both Android and iOS from a single codebase. It’s written in another Google’s child – Dart, therefore it’s not a programming language itself. But, it gives developers a set of necessary foundations to create a cross-platform app. By that, I mean ready-made code, a bunch of useful widgets, documentation, libraries, and all other tools.
All right, let’s go with the perks of working in Flutter.
Flutter – main benefits
- Ease of learning and ease of use
The statement “Flutter is good, but remember, my friend – you need to have some Dart specialists” shouldn’t shiver up your spine. If a developer has some experience in some older C-like syntax languages (e.g. C#, Java, JavaScript) he can become productive in Dart within a couple of weeks. There’s even an expression among developers that one might already know Dart without realizing it, as it’s a highly intuitive programming language. Besides, it’s installed simply and quickly (within 30 minutes) and allows you to create a well-working application with clearly fewer lines of code (quite similar to Kotlin).
- The efficiency with both budget and work time
Building an application in Android and iOS on a single codebase simultaneously allows saving money and time. You don’t need to invest in any additional resources, simply put, you develop two applications paying just for one. So, it’s like repetitive Black Friday every time you’re starting a new project. And of course, it reduces the duration of the whole process of development. Thanks to the aforementioned set of native widgets you can test your code less frequently as it’s highly probable to be compatible with various operating systems. Plus, Flutter doesn’t require any bridge to link with native components, which gives it a big advantage over other cross-platform frameworks. Therefore, consecutive steps of development are easy to achieve and happen in a shorter space of time.
- Hot reload functionality
It’s exceptional to make front-end modifications in your code and check their effects while the mobile app is running. Flutter has a feature that allows you to do so. Therefore, you don’t need to reload the whole application every single time you build UI, add features, fix bugs, etc. That’s an advantage of this cross-platform development over the native one. Recurring reloads is time-consuming, so real-time changes can only increase your productivity.
- Accessibility and rising popularity
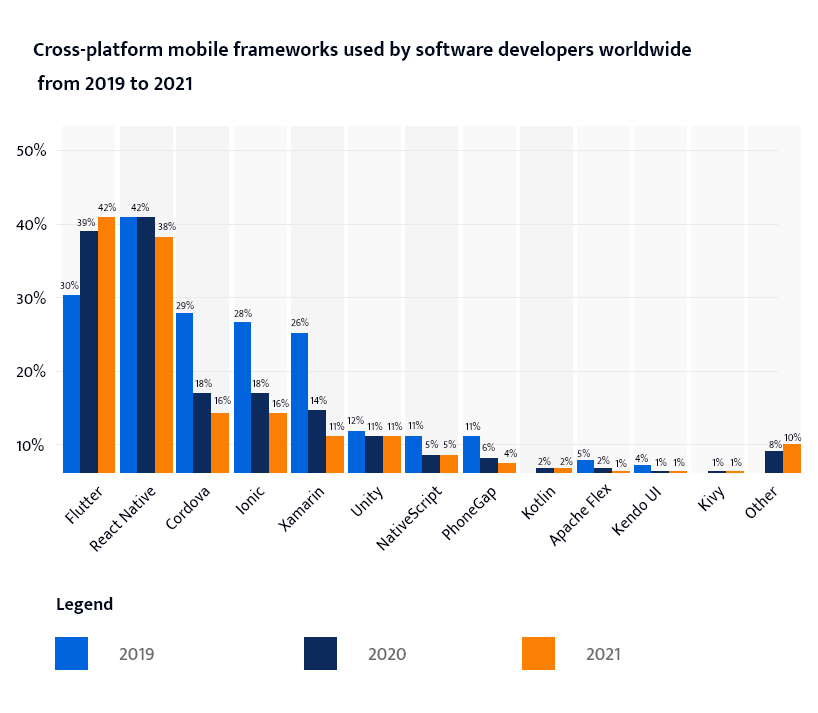
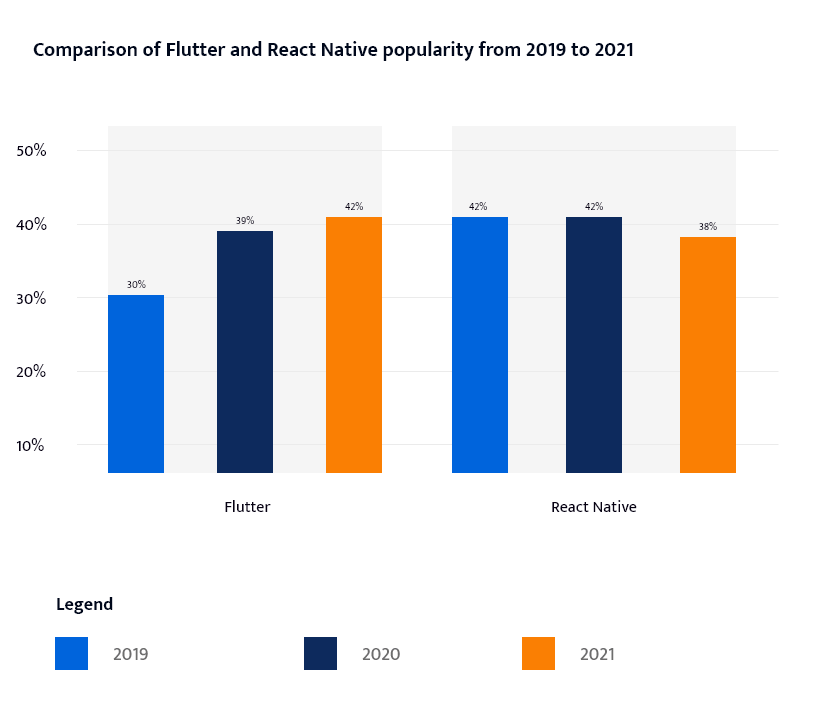
As you might remember from the introduction, Flutter is a free and open-source framework. You can say both about Dart as a programming language, too. So, that’s the benefit in which Flutter can shake hands with Swift. You have full access to the basic code and accessories such as widgets and documentation. This accessibility leads to the growing trust in this solution among the developers. According to a survey by Statista, Flutter is the most popular cross-platform mobile framework in 2021 with 42% users. It’s the major growth over the last two years – in 2019 only 30% of developers preferred it. And, if I am to predict, this percentage can be even higher in 2022.

Flutter – main drawbacks
- Relatively short existence
Even though the popularity of Flutter grows and it doesn’t seem to stop in the nearest future, we need to live in the present. And, let me remind you, we’re dealing with a cross-platform framework that’s even younger than Kotlin. So, the above-mentioned limited workforce drawback applies to Flutter as well. There is still a deficiency of specialists in this framework. But, things are stepping forward quickly, so this claim might become outdated unnoticeably.
- Shortage of plugins
This disadvantage also relates to the short existence of Flutter. When it comes to the number of plugins, it still loses the competition against more experienced players, such as ReactNative (more on that later). So, when you’re trying to create an advanced functionality, it’s highly probable that you won’t find any plugin in a third-party library. So, you’ll need to write it on your own. It’s rather undesirable extra work. But here, the conclusion might be similar to the previous drawback – more and more plugins are constantly introduced in Flutter, so within a year, this problem is bound to reduce.
- Apps built in Flutter take up much space
That’s an oft-repeated issue with Flutter. Codes that are written there might be shorter, but their size is rather big. So, with limited space on mobile devices, a user won’t be happy to delete the other files, videos, and other stuff just to make room for a Flutter app. The facts are clear – even though the minimal size of a Flutter app has been reduced from 6.7 MB to 4.7 MB, it’s still significantly more than e.g. Java (539 kB) or Kotlin (550 kB). It’s worth mentioning that ReactNative is also on the dark side of the force here, but I’ll talk more about this framework later.
Flutter – conclusion
The leadership position of Flutter in the rankings of the most popular cross-platform frameworks can’t be a coincidence. And it’s hard to be considered a one-season wonder. The comfort of writing an app for Android and iOS on the same codebase is undeniably the major advantage of this framework. Experienced developers find it easy to switch from other programming languages to Dart, and consequently start working successfully in Flutter. Surely, we cannot forget about a few weaknesses, but it’s fair to say that they’re temporary. So, weighing all pros and cons, I can risk the statement that 2022 is set to become a year of Flutter.

What is React Native?
React Native is another example of an open-source cross-platform technology based on JavaScript. It was released in 2015 by Meta Platforms (formerly known as Facebook) and soon afterward it has gained the position of alternative and effective framework used by large enterprises. Being cross-platform, reliable, cost-efficient, profitable for developers, and constantly upgraded are highlighted features of this framework. Mobile apps built in React Native include Instagram, Bloomberg, UberEats, Discord, AirBnb, Gyroscope, and many more.
React Native – main benefits
- It works perfectly as a cross-platform framework
As we already know, cross-platform is an efficient way to develop an application. Any bug that appears on any platform is fixed in a codebase only once while using a more “traditional” solution forces your team to fix it for each platform separately. Developers can work at an incomparable iteration speed. As a result, React Native compilation times are from 15 seconds to 20 minutes when it concerns full builds. In essence, using a cross-platform framework is crucial when an enterprise is focused on the rapid and quality development of its project.
- The smaller size of the team
Another undeniable benefit of React Native is linked with the cross-platform feature. Product owners do not need two separate teams to write two codes for Android and iOS. Infrastructure and feature development are performed simultaneously. It leads to significant savings of project costs. All fundamental pieces (networking, i18n, experimentation, shared element transition, device info, account info, and many more) are collected in a single React Native API.
- Developer experience
Considering personal perception of working on a relatively new framework, developers skilled in React are capable of learning React Native quickly and effectively. Also, they can write parts of a code in native frameworks and then add them to the codebase written in hybrid React Native. To sum up, it could be a great experience in a developer’s career.
- Profitable upgrades
In the beginning, React Native has caused difficulties in working on mobile apps. Organizational and technical issues lead to delays in projects and resentment amongst developers. However, the most recent upgrades have raised the awareness of the benefits coming from using this hybrid framework. Teams can even achieve unexpected results, such as building shared element transitions and parallax. Moreover, developers working on React Native can improve the performance of some screens, which were known for the frequent dropping of frames by far.
React Native – main drawbacks
- It’s still no match for native solutions
Even though React Native is trying hard to close the gap between native programming languages, the difference in performance is still clear. It’s mainly because JavaScript and UI code parts are executed in two separate threads. Developers provide the communication between them via the React Native bridge, also known as shadow thread, but it still affects the workflow. Even when the code works perfectly in separate threads, the difficulties in the bridge are bound to affect the general app performance. However, Meta is currently working on the better architecture of their product (lightweight layer). For the moment, it’s always possible to find a problem solution in third-party libraries.
- Difficulties in debugging
That’s a frequently mentioned problem with React Native. Regarding the fact that the framework is based on JavaScript, Java, C++, or Objective-C, the developers need to have basic knowledge about these languages. The debugging issues are one of the consequences of building the app on separate threads. In this case, there’s also a solution – React Native community has hit on the idea to integrate the framework with Flipper. It’s a special platform, on which developers can find a set of tools that help them in overcoming the problems. They include bug reports, log preview, local database, and performance inspector. Thanks to that, working on React Native has become a better experience.
- Not adapted to build highly advanced apps
If you’re planning to create a mobile app with complex gestures and effects, React Native is not for you. You’re probably aiming for developing screen transitions, animations, interactions, etc. Only native programming languages guarantee to implement these features smoothly. React Native tries to overcome this obstacle with a gesture responder system, but it’s still more compatible with basic applications. The problem remains with the complex apps. The reasons for that are unified APIs of iOS and Android that differ from each other. They can’t cooperate in the same framework.
React Native – conclusion
Remember the stats I quoted in the Flutter paragraph? I mean the Statista ones. According to them, React Native is the second most popular cross-platform framework for mobile apps. The position is still strong, but we can see that in 2021 its popularity dropped from 42% to 38% and Flutter is the one who seizes the throne now. And, if no breakthrough happens, I predict that the drop may continue in 2022.

It’s because developers are more and more frustrated with the distance that divides React Native from native solutions. The demand for complex, well-developed mobile apps is still growing. Closing the gap to Flutter and native languages is the biggest challenge for React Native in the upcoming year.
Summary
Remember the open questions from the beginning? I’m sure that taking this knowledge pill has facilitated the quest for finding the mobile app trend that appeals to you the most. There are many variables, starting with the crucial one – whether you’re planning to focus your app on Android, iOS, or both. As for now, Kotlin is still great for Android, Swift for iOS, while Flutter and React Native can work as solutions to combine these operating systems. But, these characteristics are changing, especially with the programming languages. That’s a general view with more information in every paragraph. So, considering the topic of this article, what are your new year’s resolutions?